Uses
I’ve been cataloguing the various iterations of my home office for years now, but I haven’t really kept a record of what kit I’m currently using. Here’s my attempt to rectify that.
Desk area
These pictures are out of date! We recently bought a house, so we’re still figuring out the best layout and flow for our office space. For now, enjoy the glimpse into the past.




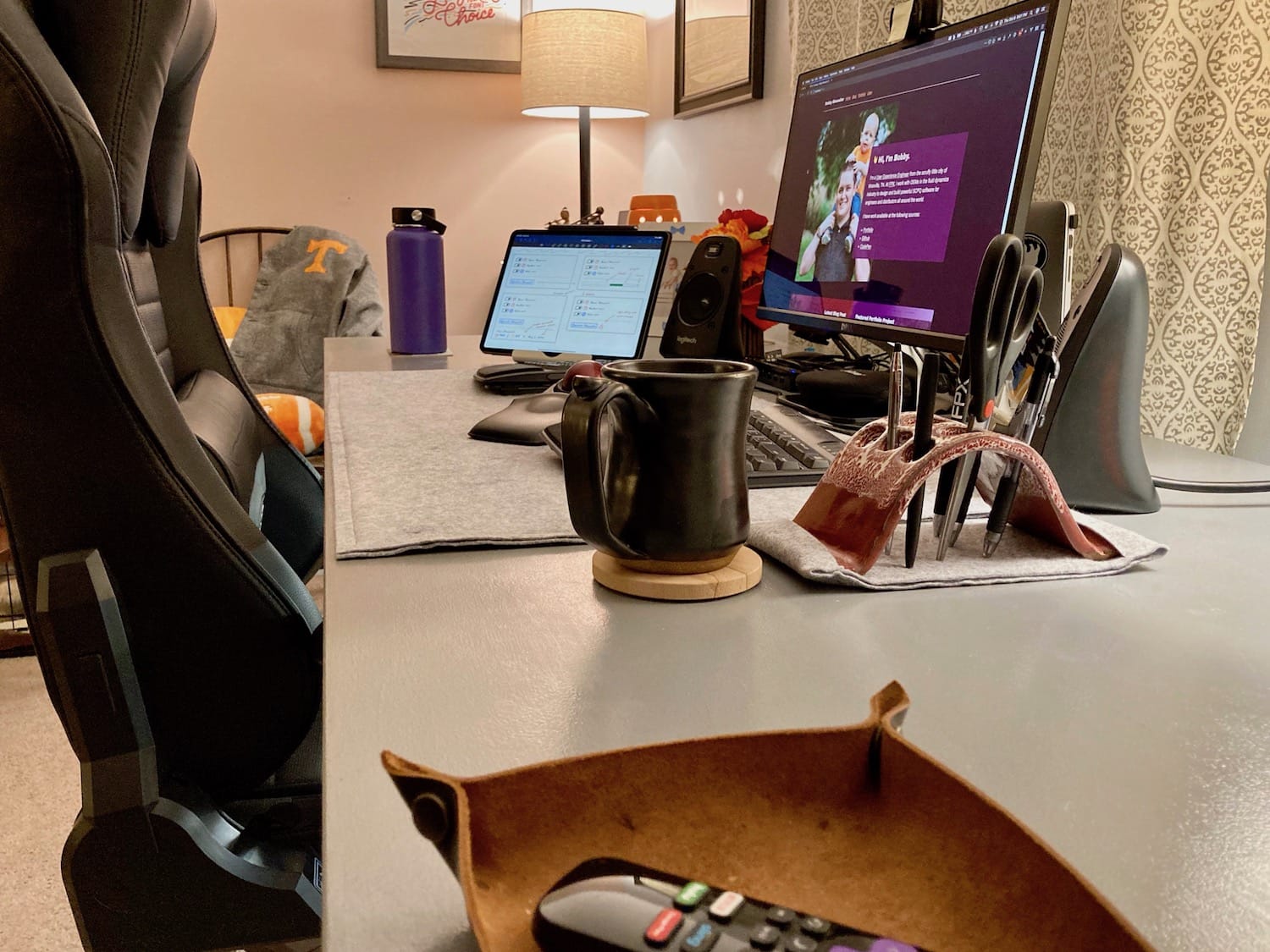
As a general rule, I do everything I can to keep my desk as spotless as possible. Clean workspace, clean mindset. There are some things that demand a permanent presence, however. These are the physical doodads that hang around my desk area.
The desk
Over the years, I’ve become more and more obsessed with increasing the total area of my desk top. The previous version of my home office featured a wall-mounted, standing-height desk that clocked in at 30 sq. ft. When we moved the office to add more work space for my wife, I opted for a more traditional desk so that we would have the flexibility of rearranging the room at any time.
This current desk is a standard dimension, solid-core door on top of some steel tube legs. While it isn’t the sprawling expanse that the previous desk was, it certainly provides plenty of space to spread out.
Dell Latitude 5411
FPX sent over this new dev machine in early 2021. It’s definitely more corporate and stuffy-feeling than the MacBook I used for many years, but it gets the job done well enough.
12.9″ iPad Pro (2018) with Apple Pencil 2
I picked up an iPad Pro in the summer of 2019 to assist with my workflow at FPX. So far, it’s been a very welcome addition. I use Goodnotes 5 to maintain my planner, personal notes, work notes, wireframes and sketches—just about anything I was previously using a traditional notebook for. Keeping everything in the iPad, and specifically within Goodnotes, makes it much easier to reference historical artifacts or share my latest sketch or mockup. Goodnotes makes use of OCR so that even my mostly illegible handwriting is indexed and searchable.
The iPad fills a nice gap in my workflow, making it dead simple to sketch ideas, share them with colleagues, iterate through improvements, and jump straight to coding their implementation.
iPhone SE (2020)
I use an iPhone SE (2020) as of June, 2020. After a long run with the Moto E4+ from Motorola, this more affordable iPhone was a great opportunity to widen my collection of Apple devices and get deeper into that Ecosystem™. I’ve been very pleased so far, especially with how easy it is to share and coordinate things with my wife and her matching iPhone.
Keyboard
This is the item that always grabs attention when I take it out in public. I use a Kinesis Freestyle2 Ergonomic Keyboard for PC, with the extra VIP3 Accessory Kit, and I can’t imagine using anything else. My ergonomic keyboard journey started with the crowd-favorite Microsoft Natural Ergonomic Keyboard 4000, but after encountering some muscle strain from constantly reaching across the numpad to use the mouse, I went searching for something else. The Kinesis allows my arms to rest in a much more natural position when typing, as well as freeing up space inside the keyboard for my mouse and notebooks.
Mouse
Keeping with the ergonomic theme, I use a Kensington Expert Wireless Trackball Mouse as my input device of choice. Using just my finger tips to move the mouse is a massive relief to the normal strain of using more arm and wrist muscles to move a traditional device.
Displays
I’m on the 4k train now. I picked up a LG32UN500-W earlier this year, and it’s been a real treat. It doesn’t have a ton of features, but I don’t need much more than a single HDMI for my setup, so it has worked out just fine.
Speakers and sound
For personal music and video playing, I have the Logitech Z623 system hooked up to my laptop.
Handmade touches
I have recently acquired a number of great quality, handmade items to make my desk feel a little more homey.
I started with the desk organizer from Stone-Penland Pottery, and have since added one of their mugs and a little multipurpose holder thing that I’m currently using to prop up my phone. My wife lovingly made a sleeve for the desk organizer (to prevent pens and scissors from slipping on the desk) and desk mat out of some wool fabric from a craft store. At the time of writing, I also have a crocheted pumpkin she made for seasonal decor.
The reading corner features two very special Windsor chairs that my grandfather made. I love embracing my inner 90-year old to step away from the desk, don my cardigan, put on some soft jazz, and relax in the chair with a good book (currently enjoying The Cooking Gene by Michael Twitty). The two chairs also provide a nice spot for my two boys whenever they insist on watching me work (before being immediately bored and running off again, of course).
All of these personal touches provide a pleasing contrast to all the tech I surround myself with, as well as remind me to take my time and be mindful of the things I create.

Miscellaneous
Here are the rest of the items on and around my desk that don’t need as much explanation:
- AmazonBasics USB hub
- Jabra Speak 410 USB Speakerphone for meetings and phone calls
- Toshiba 1TB Portable HDD for a TimeMachine backup
- Cross ballpoint pen
- Safco Foot Cushion
- Leather desk valet for holding my phone and tv remote
Software
I’m sure I’ve missed some hugely important piece of software in this list, but here’s everything I could think of that I use on a nearly daily basis.
Windows 10
My Dell laptop runs Windows 10. I still much prefer macOS. The WSL feature and its integration with VSCode is pretty neat, but it overall isn’t as comfy an experience as what I had on my Mac.
Windows Terminal and VSCode
I use the new Windows Terminal and VSCode to interact with the codebases for my work and personal projects. For text editing in the terminal, I’ve started dabbling with neovim. With VSCode, I use the vim extension to help speed up my workflow. I find the vim experience there to be hit-or-miss, but on the whole it’s better than not having it at all.
Git
I use Git as my VCS of choice. I have limited experience with Mercurial, but I find Git to be superior. Using Git from the command line may seem hardcore, but I would much rather take the time to understand the mechanics of what Git is doing than rely on some GUI abstraction that makes weighty operations just a little too easy.
Design software
At one time or another, I’ve used Balsamiq, Adobe XD, and Figma. They all have their pros and cons, and I do admire the level to which some people can operate them. I just have the hardest time adjusting my HTML/CSS/JS-oriented thinking to their differing paradigms.
These days, I do have to use Figma somewhat regularly. I at least appreciate the great strides they’ve made with components and the flexbox-like Auto Layout. The prototype experience is still abysmal. It’s still a challenge to re-configure my brain for the way Figma thinks I should work compared to the way CSS actually works.
My ideal process involves sketching in varying levels of fidelity before jumping straight into code. To that end, I’ve taken to using an iPad with Goodnotes for my primary design software experience.
Mozilla Firefox
I moved over to Firefox at the prodding of a coworker a few months ago. I don’t know that it’s leagues better than Chrome, but I do appreciate using something other than Google’s version of the web. I’ve also become less invested in the Google ecosystem as I dig farther into Apple’s, so shedding Chrome hasn’t been a big loss.
Slack
Just about every industry-related professional or social conglomeration I’m a part of uses Slack these days. I’m not a huge fan of its lack of notification management, but it does its job about as well as any of the other options.
Goodnotes 5
I touched on this briefly in the iPad section above, but I use Goodnotes 5 quite a lot. It has my planner, my work and personal notes, my to do lists, notes from church—just about anything I would care to write down is done so within a Goodnotes notebook. Its notebook/paper concept really resonates with me, and made it very straightforward to transition from my physical mediums to digital. I was even able to create a few custom templates that make my digital planner and notebooks look just like their plant-based ancestors.
Goodnotes’ share features are also great for collaborating with colleagues. I can either export a single page (or entire notebook) as a PDF and send it straight to a destination in Slack, or use the lasso tool to capture a specific area and share that as an image. When it’s time for updates, I can easily create new pages so that we can always reference back to previous items. I have already used it to much success for a couple of new features at work, and am excited about making it an ever-growing part of my workflow.
Spotify
Google killed Google Play Music, so I moved over to Spotify. Most of my music seems to be here and the Spotify Connect feature is pretty slick, so I suppose I’ve come out ahead. I’m not a big snob on music services and the quality of audio they deliver, so long as I can listen to the things I’m interested in.